どうも!コバヤシです。
以前こんな記事を書きました。
これ、実は解決しました。ていうか、今見るとヒドい雑な記事だなぁ。この記事の内容は「A8.netで画像のリンクが貼れないよう!」というヒドいものです。
それはさておき、このブログの数少ない検索流入の中で「A8 はてな」とかで来る人が散見されます。
もしかして、画像リンクが貼れない人が困っちんぐで来ちゃってるのかも知れないので、その方法を書いておきます。気付けば何てことないことなんですけど。
A8.netとは
まずは、A8.netのおさらい。
A8.netは会員数、広告主数ともに最大規模を誇るアフィリエイトサービスです。 Amazonや楽天など有名なショップから、まだあまり知られていない注目商品を扱うショップまで幅広いジャンルの広告を扱っています。自分のサイトやブログを持っていない方でも登録OK!誰でも簡単にアフィリエイトを始めることができます。
A8.netは審査も緩いので、まずはここからアフィリエイトを始める人も多いです。かく言うぼくも、かつてここからアフィリエイト生活を始めました。扱える商品も多いですし、使い勝手はいいですよ。
みなさんもブログを始めてアフィリエイトも考えているならA8.netから始めるといいのではないでしょうか。
A8.netの画像リンクをはてなブログに貼る方法
では、実際に画像リンクを貼ってみましょう
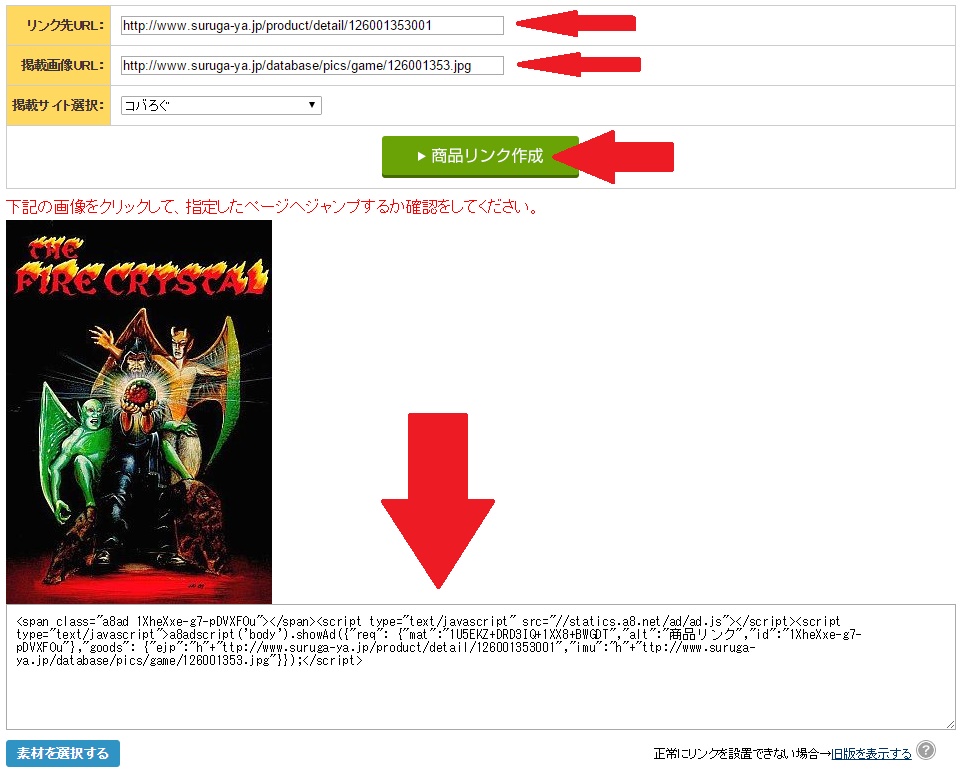
①任意の広告主サイトの商品リンク作成ボタンを押す

②掲載ページと、使いたい画像のURLを入力したのち、商品リンク作成ボタンを押す

そうすると、商品コードが表示されます(下のでっかい矢印のとこ)。
あとはこのコードをHTML編集にて記事にコピペすれば……表示されないのな。
試しに、実際に上のコードをこの下に貼ります。
↑↑↑ね?表示されない。この上にコード貼ってるんだよ。
じゃあどうするか。
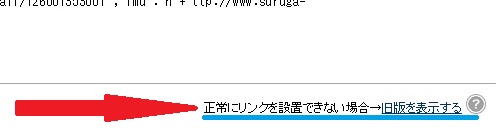
③「旧版を表示する」を押す
よーく見て。コードを表示するウィンドウの右下に注目。

おう!これを押したら、またさっきと違うコードが出るので、それを記事に挿入してみる。
いい?この下に挿入するよ。
ジャーン!出た!『ザ・ブラック・オニキス』の続編『ザ・ファイヤー・クリスタル』!
いや、この商品については気にしなくていいです。これが何かわかる人は友達になりましょう。
解決!
ね、大したことないでしょ。簡単に言うと、旧版のコードを貼れば良かっただけなんです。
ていうか、『コバろぐ』に「A8 はてな」で来てくださってる人は本当にこれが知りたい人なんでしょうか。違ってたらアホです。
「そんなんちゃうわ」と検索で来た人からソッポを向かれ、「そんなん知ってるわ」と既存の読者さんからソッポを向かれる危険が!ダブルソッポ状態!
まぁいいか。
とにかくこれでA8.netでもウハウハハ~だぜ~!……というわけにはいかねんだよなぁ。
ではまた。