どうも!コバヤシです。
ぼくは記事のアイキャッチにAmazonの画像をよく使ってます。こんなふうに。
この『進撃の巨人』の画像はPS4のゲームの画像ですが、この画像をクリックするとしっかりAmazonに飛びます。もちろん、ぼくのコードも埋め込まれています。もし良かったらどうぞ。ありがとうございます。
もちろんいきなりこんな画像が出てきてもクリックする人はそんなにいませんけど、少ーしならいますしね。
今回は、こんなAmazonリンク画像を作るときに使ってるツールを紹介します。最初に言っておきますが、知ってたらゴメン。
超便利なAmazonアフィリエイトリンク作成ツール『AZlink』
画像のAmazonリンクを作るときにぼくが使っているツールはこれだ!
このツールを使うと、Amazonのリンクなんてお茶の子さいさいで作れちゃいますよ。テキストリンクも出来ますし、画像+テキストだって簡単です。さらに言えば、画像をクリッピングすることもできちゃいます。こんなふうに。
Amazonの商品の画像は全部使えますから、使い勝手良いどころの騒ぎじゃありません。
さて、実際に『AZlink』を使って画像リンクを作成する手順を説明しようと思います。ちなみに今回は、画像リンクのみの説明ね。色んなリンク作れるし、カレンダーから商品を選んだり色々出来るんですけど、そこらへんの説明は割愛させていただきます。
画像リンク作成手順
商品を選ぶ
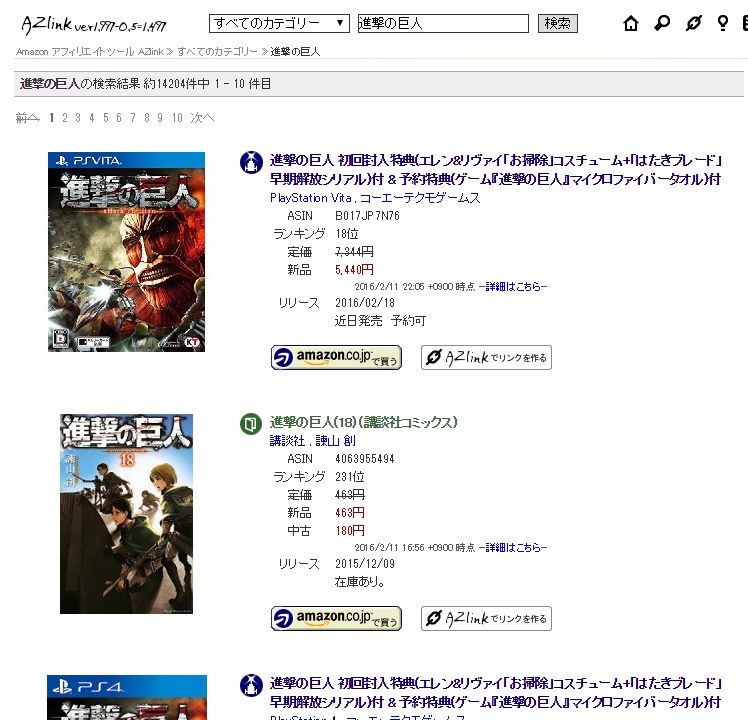
まず、AZlinkを開いたら検索窓から使いたい画像が載ってそうな商品を探してください。検索すると、ズラっと商品が出てきます。

任意の商品の右側の「AZlinkでリンクを作る」というボタンを押してください。
コードを作る
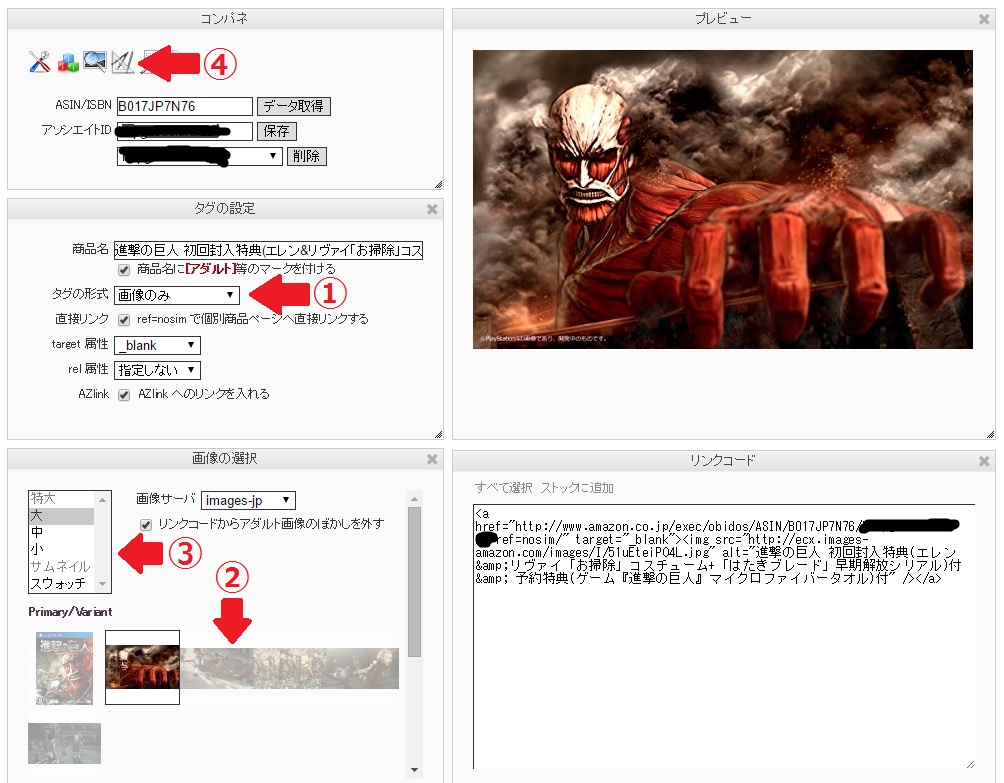
商品を選んで「AZlinkでリンクを作る」ボタンを押すと、こんな画面になります。

手順を説明します。
①タグの形式で「画像のみ」を選択
②画像を選択
③画像の大きさを選択。アイキャッチに使うなら「大」がいいでしょう。
ここまでやると、選んだ画像を使ったリンクコードが右下に現れます。これをコピペしたのがこの記事の一番上にある画像ですね。簡単でしょ。
ここからさらに、④の三角定規みたいのをクリックすると画像フィルタウィンドウが開きます。
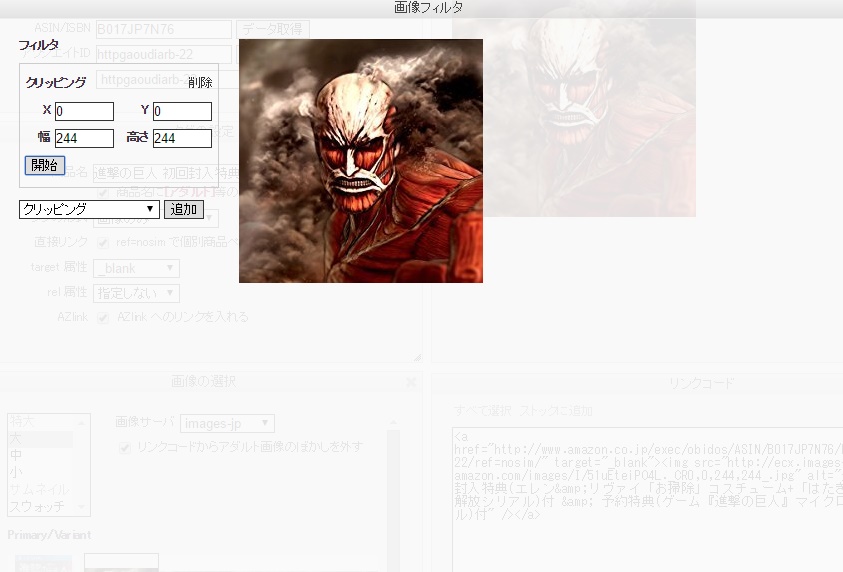
画像のクリッピング
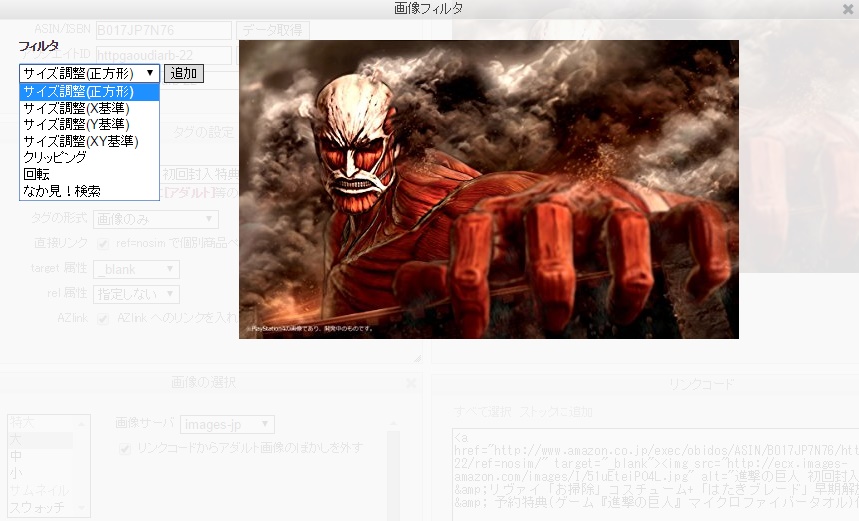
これが画像フィルタのウィンドウです。

左のメニューからクリッピングを選んでください。
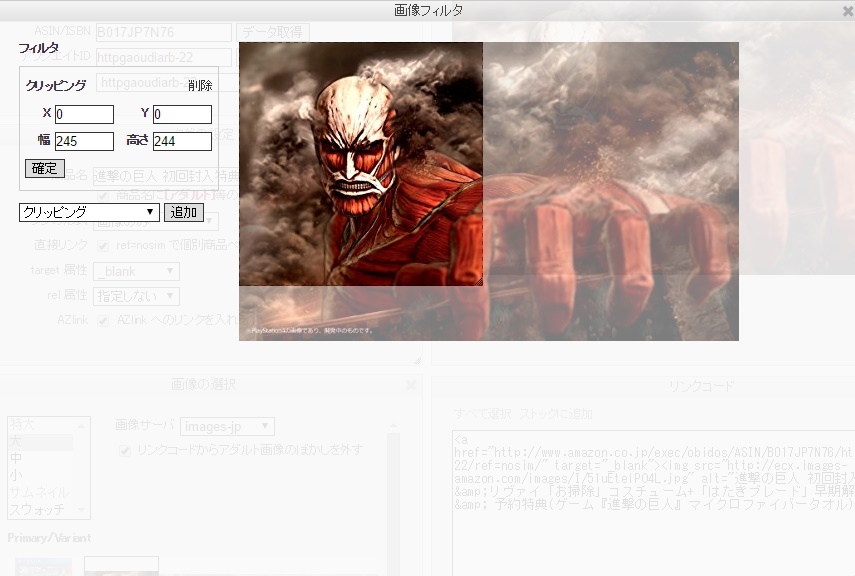
すると、範囲が選択できます。数値を入力してもいいですし、画像をドラッグすると範囲が自由に変えられます。切り取っちゃうところが白っぽくなっちゃてるのがわかるでしょうか。

これで、メニューの確定ボタンを押すと…

ジャジャーン!出来た!
ここまできたら、リンクコードは勝手に書き換わってるのでそれをコピペしたら一丁上がりです。なんて簡単なんでしょう。
まとめ
どうです?簡単でしょう?使ってみたくなったでしょう?知ってた人はゴメンよ?
これが使えればAmazonが画像素材集となるわけですから、画像については滅多に困りません。
例えば、下の記事のアイキャッチの深キョンもザブングル加藤もAmazon画像です。素晴らしいでしょ。
みなさんのブログの記事に貼る画像のバリエーションとして活用していただければ、と思いご紹介した次第でございます。
重ねて言いますが、すでに知ってたらごめんなすって。まぁ、すでに知ってる人はここまで読まないか。


